Schritt-für-Schritt-Anleitung: React SSR mit Spring Boot und GraalVM

Diese Anleitung zeigt dir, wie du serverseitiges Rendern (SSR) einer React-Anwendung mit Spring Boot und GraalVM umsetzt.
1. Projektstruktur
Das Projekt ist wie folgt aufgebaut:
ssr-springboot-react-graalvm/
├── frontend/ ← React-App
├── src/ ← Spring Boot Backend
├── pom.xml
└── ...2. Projekt klonen & Voraussetzungen installieren
Stelle sicher, dass du Java, Maven, Node.js und npm installiert hast. Danach:
git clone https://github.com/jenylion/ssr-springboot-react-graalvm.git
cd ssr-springboot-react-graalvm3. Abhängigkeiten im Frontend installieren
cd frontend
npm install
npm run buildDies erstellt ein Produktions-Build im Ordner frontend/build.
4. Spring Boot Anwendung starten
Im Hauptordner des Projekts:
./mvnw spring-boot:runOder unter Windows:
mvn spring-boot:run5. SSR-Endpunkt aufrufen
Du kannst nun den SSR-Endpunkt im Browser oder per curl aufrufen:
curl "http://localhost:8080/render?component=App&props=%7B%22name%22%3A%22Ahmad%22%7D"6. Funktionsweise
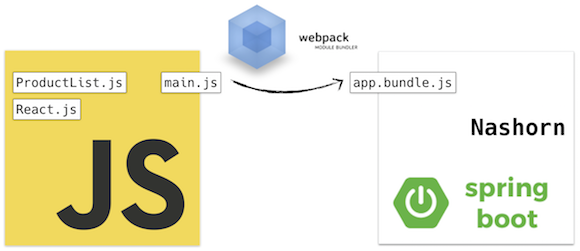
Das Backend lädt die Datei frontend/build/static/js/main.js über GraalVMs JavaScript-Engine. Diese Datei muss eine Funktion renderComponent exportieren, z. B.:
import React from 'react';
import ReactDOMServer from 'react-dom/server';
import App from './App';
export function renderComponent(componentName, propsJson) {
const props = JSON.parse(propsJson);
switch (componentName) {
case 'App':
return ReactDOMServer.renderToString(<App {...props} />);
default:
throw new Error("Unbekannte Komponente: " + componentName);
}
}7. Java-Service und Controller
Der Spring Boot Service lädt und führt das JavaScript über GraalVM aus:
public String renderComponent(String componentName, String propsJson) throws Exception {
String path = "frontend/build/static/js/main.js";
String jsCode = Files.readString(Paths.get(path));
try (Context context = Context.newBuilder("js")
.allowAllAccess(true)
.option("js.ecmascript-version", "2022")
.build()) {
context.eval("js", jsCode);
Value renderFn = context.getBindings("js").getMember("renderComponent");
return renderFn.execute(componentName, propsJson).asString();
}
}Zusammenfassung
Mit diesem Setup kannst du React-Komponenten im Server über GraalVM rendern lassen – ideal für SEO und schnellere Ladezeiten. Das Frontend liegt im Backend-Projekt und muss nach dem Build nicht kopiert werden.
Weiterführender Artikel
Erweiterte SSR- und SSG-Techniken mit Spring Boot & React

Fügen Sie Ihren Kommentar hinzu